All our Cpanel package includes access to the SitePad website builder.
This guide will help you how to Create a Website using the SitePad Website builder.
Login in to Control Panel
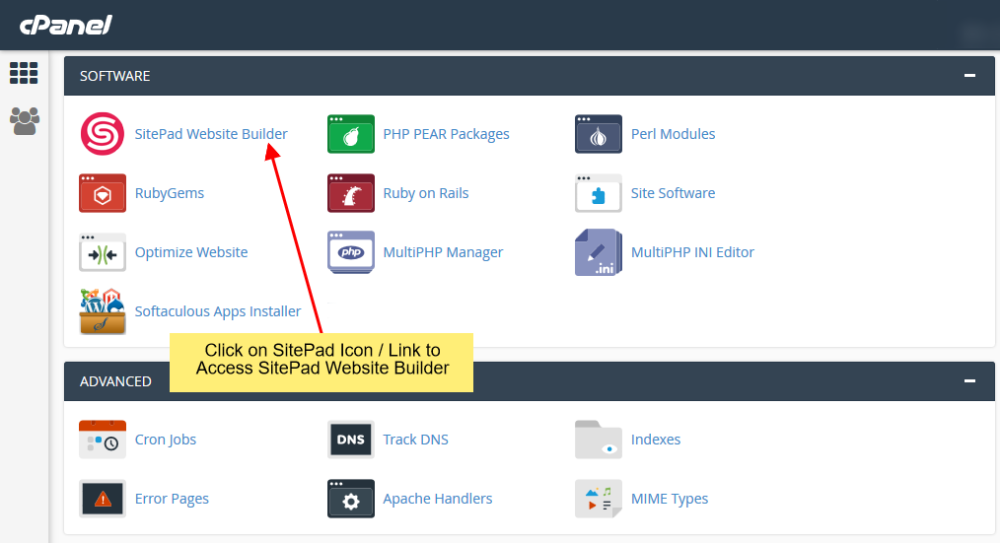
Firstly Login to your Control Panel (e.g. cPanel's URL will be https://domain.com:2083) and login with your details. There click on the SitePad Icon or Link.

You will be redirected to SitePad Website Manager.
Create A New Site
Once you are redirected to SitePad Website Manager. You will need to create a new site.

You can click on either option to create a new site.

Select Protocol and Domain for your new website and then add a new directory. Next, you need to Enter the Site Title and admin email. You can also select the language of your new site. And then click on the Save button.

Once the website is added Successfully you will see the success message asking you to login to the new site and set up the desired theme for the new site.

Setup the Site
Once you are login Successfully to your new site. You will need to complete the setup process to set up your site.

After successful login, you can see the welcome page of SietPad editor. Click on the "Get Started" button to proceed to the next level.

Now you will need to select/choose a theme for your website. You can also search for a Theme through Theme Search Option. Checkout Theme details. Once you find a theme suitable for your website you can click on the Select button to set the theme as a default theme for your Website Editing.

In the Details level, you need to fill the site details as well as you can enter the social media URLs, all these details will be replaced with the dummy details of the theme you choose. After filling all these details you need to click on the "Proceed with Install" button to proceed to the last level.


Finally, you have successfully set up the site, This is the last level of the entire setup process. Once you hit this level, you will be automatically redirected to the "Sitepad Editor" within 5 seconds.

After redirecting, you will see the Home page of your website in the edit mode of SitePad Editor. Now you can start editing your website Home page and also you can close the SitePad Editor using the close button. After clicking the close button, you will redirect to the SitePad Dashboard.
Adding/Editing Pages
You can now add new pages or Edit pages for your website.

Click on Pages option to Select "Add Page" or "All Pages". When you select All Pages you can see certain options such as Edit Page, Delete Page, View Page, etc.
If you Select to Add New Page/Edit Page option. Then you will be redirected to Edit Page where you can Edit Page. If you select to Add new Page the page title will be New Page and Page URL will be Page and Post Status will be draft. You can change all the (like Page name and URL ) as per your wish and to publish your post, you need to change the status of the post from the draft. By default, the new page gets Added on the Menu Bar once you update the Menu Name changes to that of the Page Title.
Click on Settings Icon to update Page settings.


You will find options such as
- Add/Update Page Name
- Add/Update Page URL
- Add/Update Page status
- Add/Update Feature Image
You can also drag and drop different Widgets where ever you want to see the elements. There are many different Widgets like Title, Paragraph, Slider, Service Box, Rich Text, Images, Videos, etc.

When the item is dropped on a particular position, to Edit you will be able to see properties bar, Advance Option to Customize, etc. for different types of Widgets.
Property Bar for the dragged widget

Start editing widgets
To edit any widget, you need hover on that widget. After hovering, you will be able to see the edit, delete and clone icons.
To edit widget properties and styles, you need to click on the pencil icon. After clicking on the pencil icon you will be able to see properties bar on the left side. You can change the widget properties and styles as you require.

You can select from a different range of 65+ Widgets.
Edit, Duplicate, Copy, Delete a widget
Right-click on the widget to see more options like edit, duplicate, copy, delete, etc.

Update page
After you Finish Editing your work you can Update your Page Changes.
You can find these Finishing Option on the upper right corner of the editor.

After you click on the Update button you will see alter of save successfully.

